一、工具准备:
1.1 安装node
作用:用来生成静态页面的 到Node.js下载相应平台的最新版本,一路安装即可。
1.2 安装Git
作用:把本地的hexo内容提交到github上去. 安装Xcode就自带有Git,我就不多说了。
1.3申请GitHub
作用:是用来做博客的远程创库、域名、服务器之类的,怎么与本地hexo建立连接等下讲。 账号我也不再啰嗦了,没有的话直接申请就行了,跟一般的注册账号差不多,SSH Keys,看你自己了,可以不配制,不配置的话以后每次对自己的博客有改动提交的时候就要手动输入账号密码,配置了就不需要了,怎么配置我就不多说了,网上有很多教程
二、安装步骤:
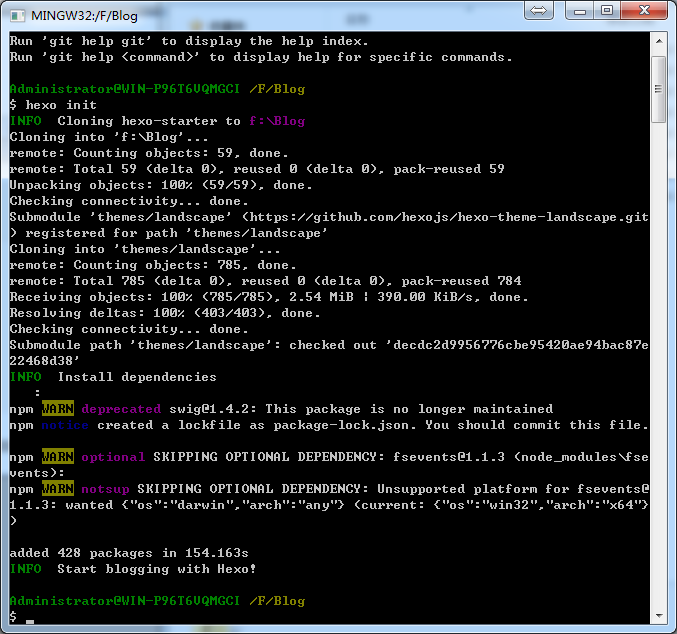
2.1 正式安装hexo
windows平台
npm install -g hexo

碰到上面问题:
npm cache clean --force
输入以上命令行,然后重新安装。


生成静态页面
hexo generate (hexo g 也可以)
启动本地服务,进行文章预览调试,命令
hexo server (hexo s也可以)
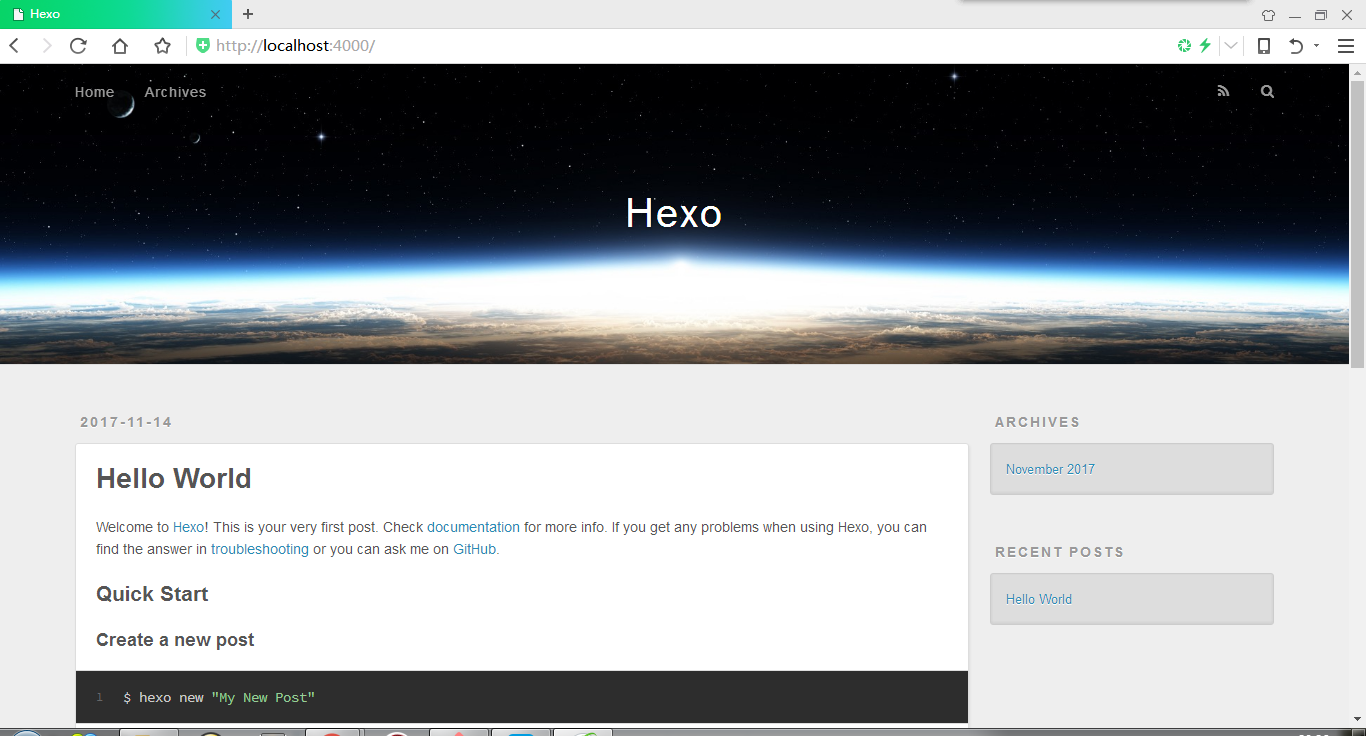
在浏览器地址栏输入
http://localhost:4000/
出现如图界面:恭喜你,初步hexo搭建完成

三、git部署
在自己的githup账户上新建一个仓库,仓库名必须为【your_user_name.github.io】
打开_config.yml,拉到最底下修改一下配置:
# Deployment## Docs: https://hexo.io/docs/deployment.htmldeploy: type: git repository: https://github.com/shawwey/shawwey.githup.io.git branch: master
type选择git类型,repository选择自己的git地址,branch选择master分支。
注意每个内容离:要有一个空格
输入命令
npm install hexo-deployer-git --save

接着输入:
hexo deploy

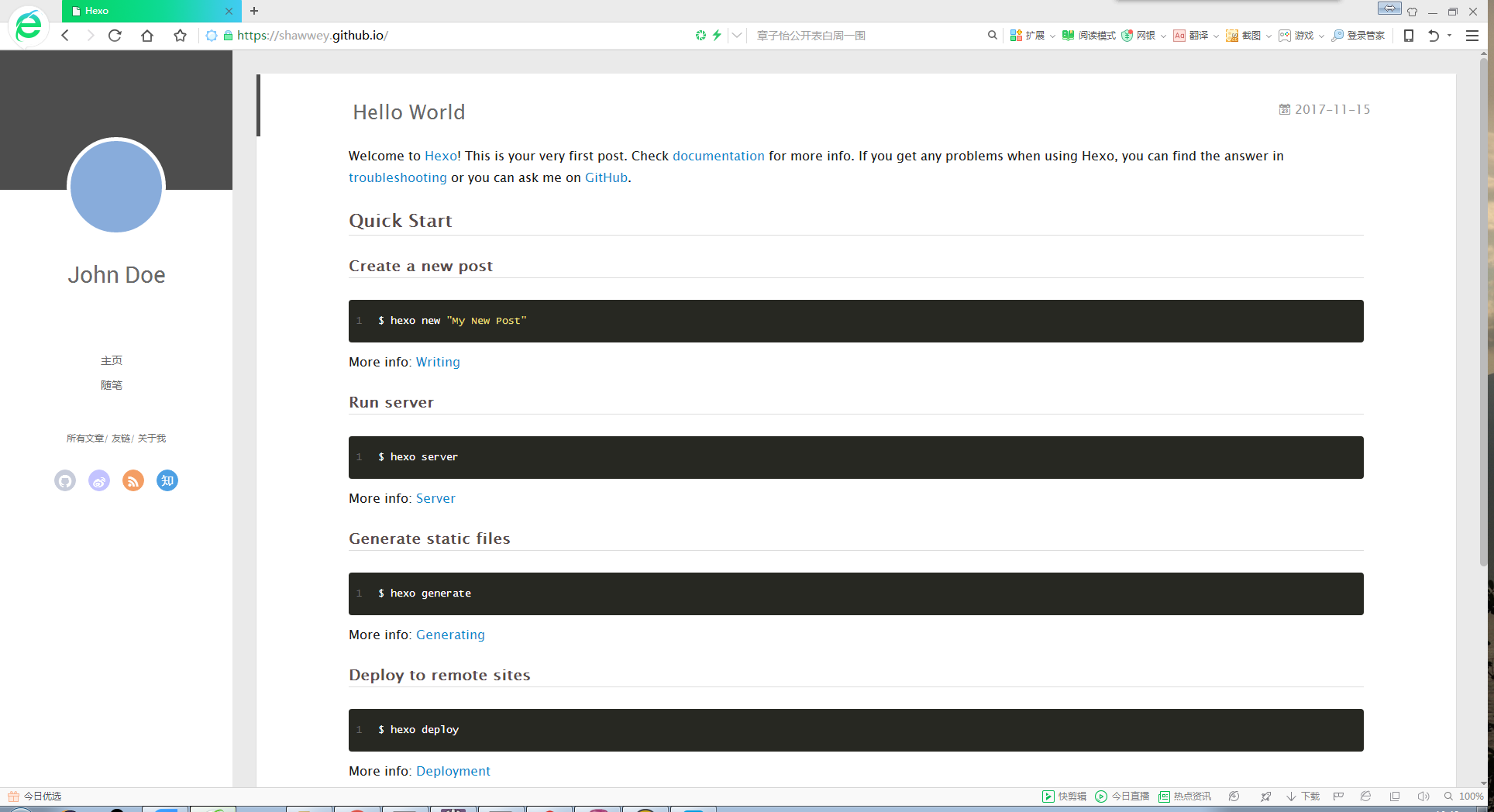
在自己的git项目下就可以看到相关的同步文件了 :

在地址栏输入:https://shawwey.github.io/

四、一些常用命令:
每次部署都按照一下命令进行操作
hexo cleanhexo generatehexo deploy
常用命令:
hexo new "postName" #新建文章hexo new page "pageName" #新建页面hexo generate #生成静态页面至public目录hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)hexo deploy #将.deploy目录部署到GitHubhexo help #查看帮助hexo version #查看Hexo的版本
主题列表可以先去查阅,然后再去引用。